Now fan pages move to new timeline, of course iframe apps is compatible.
Check new timeline design requirements!
Facebook Pages are a heavily used feature of Facebook. Major brands, celebrities, etc. use Facebook Pages as their “social home” on the web. One of the most interesting features of Apps on Facebook.com is the ability for your app to be used within the context of a Facebook Page. You can find a great example of this kind of integration on the Coca-Cola Page.
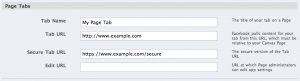
In order to enable this feature, you need to specify a Tab Name and a Tab URL (much like you provided a Canvas Page and Canvas URL previously) that is loaded when the user selects your Tab on a given Facebook Page. If you support HTTPS traffic, also specify Secure Tab URL. Users browsing in HTTPS will be unable to use your tab if this URL is empty. You can find these settings in the “Facebook Integration” section of the Developer App.

Your Tab URL must be relative to your Canvas Page and therefore your Canvas URL. Using our previous Canvas Page and Canvas URL settings would results in Facebook loading content from “http://www.example.com/canvas/tab.”
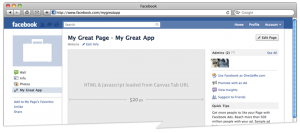
As with a Canvas Page, the amount of space available to your app is bounded by the outer context of Facebook. Since your app is also loaded inside of Facebook Page, the space is smaller (520 pixels) than what is available to on a Canvas Page.
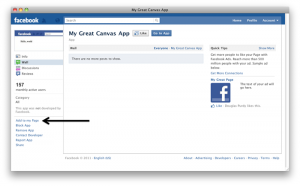
Facebook Page administrators can add your app directly to their Page by navigating to your app’s Profile Page and selecting “Add to my Page”.
When a user navigates to the Facebook Page, they will see your Page Tab added in the next available tab position. Broadly, a Page Tab is loaded in exactly the same way as a Canvas Page. When a user selects your Page Tab, you will received the signed_request parameter with one additional parameter, page. This parameter contains a JSON object with an id (the page id of the current page), admin (if the user is a admin of the page), and liked (if the user has liked the page). As with a Canvas Page, you will not receive all the user information accessible to your app in the signed_request until the user authorizes your app.
In addition, your application will also receive a string parameter called app_data as part of signed_request if an app_data parameter was set in the original query string in the URL your tab is loaded on. For the Shop Now link above, that could look like this: “https://www.facebook.com/YourPage?v=app_1234567890&app_data=any_string_here”. You can use that to customize the content you render if you control the generation of the link.






Comments